Ooooolá Pinguins!! Peze27 Aqui com Novos tutoriais!
Hoje primeiramente eu Irei Demonstrar uma Coisa bem facil que é de como fazer Um
By Pelo Fireworks Cs5 Primeiro Você Tem de baixar o
Fireworks cs5 Mas Primeiramente Para baixá-lo
Click aqui E então faça o Que eu faço A seguir:
Primeiro Abra o Seu firewoks Cs5
Espere Carregar Um momento E Faça oque eu faço Agora Vejam e Aprendam:
Faça Uma Linha Redonda de Cada Lado um pouco
Circulada Para ficar mais Legal E faça a Linha ao Redor com 3 Minimentes Para
Ficar Muito Legal E Depois disso Escolha a sua
Cor E depois Faça e o que eu Faço seguindo Meus
Paços vejam E aprendam OBservação: Você precisa dessas medidas
(largura)Width: 333
(altura)Height: 195
Agora vamos ao
Segundo Passo:
Depois Que tu fizestes Isso Primeiramente Vai em uma letra com a letra
''T'' E Escreva By: e coloca seu nome do Pinguim ou se quizer tambem coloque só o nome do seu
Pinguim Ou tambem se quiser Coloque Por: e coloque o nome do Seu
Pinguim Depois Vá em
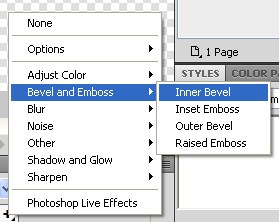
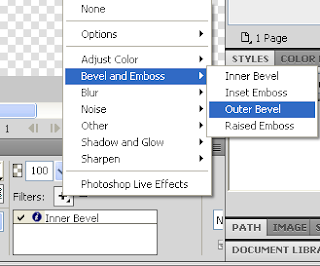
Bevel and Emboss e A coloque a seta lá depois vá em
Outer Bevel Escolha uma Cor para seu
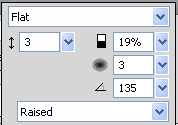
Redor E depois Clique ao lado estará uma coisa com &5 e depois coloque no 15 ou 0 para ficar bem legal! Vejam como o meu FIcou vejam e aprendamObservação: coloque um tipo de
Letra que você Quer!
Agora vejam e aprendam igual a eu:
Vamos agora ao Terceiro Passo:
Escolha uma imagem de um Pinguim Com roupas ou sem roupas Depois coloque em qualquer lugar mais primeiro Clique em ''Import'' Para colocar a imagem de primeiramente depois disso Escolha o tamanho eu escolhi o tamanho 154x144.
Depois disso vejam como o meu ficou Vejam e Aprendam
Coloquem o nome para cima se quiserem igual eu.
Gostaram? é um By Muito Simples
Não acham se Gostou conte nos comentários Para mim!
Até mais e até o Proximo tutorial!










.png)














.png)


